Getting started - your first feed
Welcome to ❜embed!
You’re about to unlock real-time AI superpowers for your Web3 app. With just a few lines of code, you’ll be running world-class recommendation models—serving fun, fast, and hyper-personalized content to your users.
Getting started with ❜embed is as easy as:
- Create an account
- Copy your API key
- Call a ❜embed API
1. Create a ❜embed account
Head to the ❜embed Console and sign up to get started.

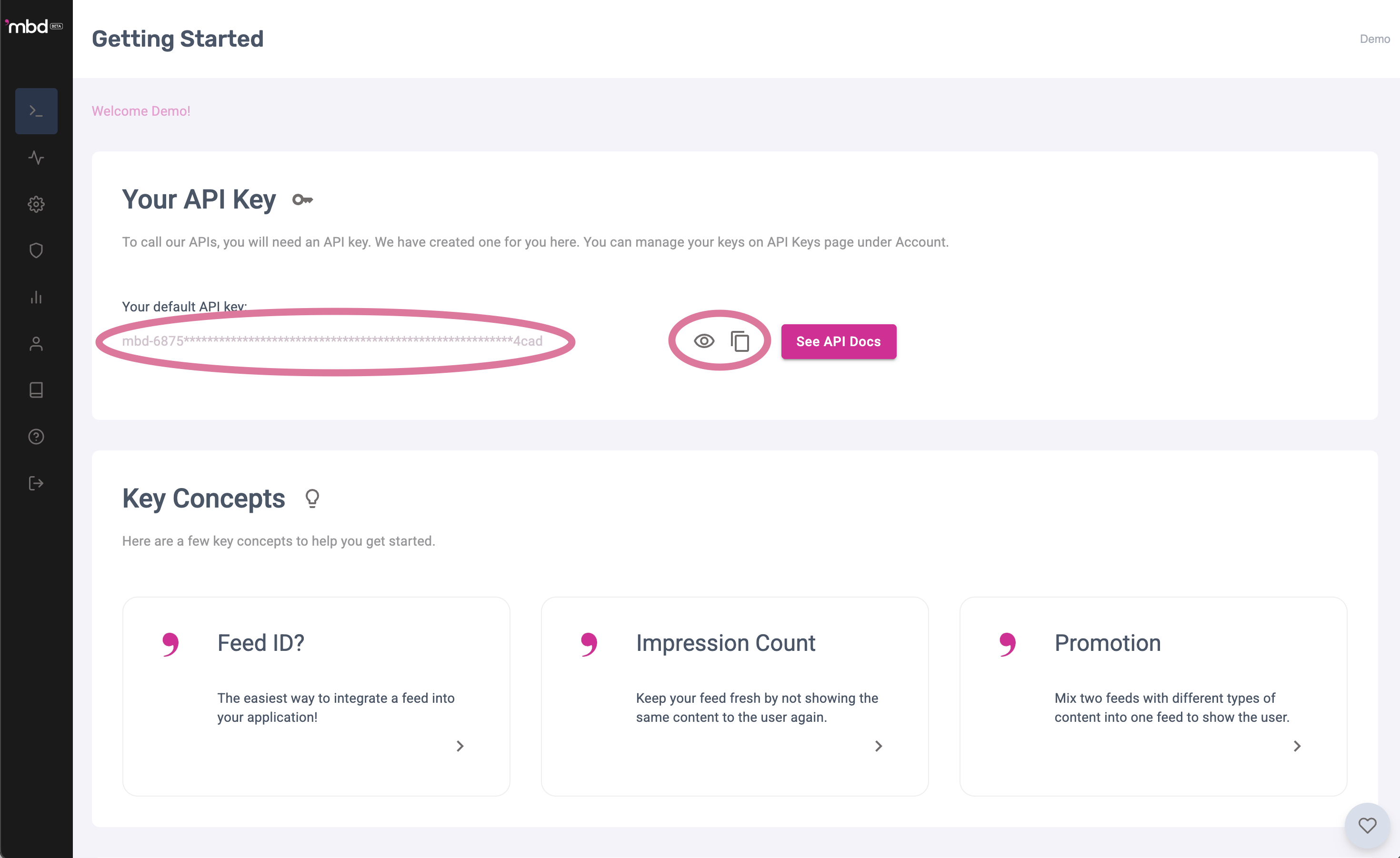
2. Copy your API key
Once inside the Console, your API key is already generated. Click the “eye” icon to reveal it—or just copy it. You’ll use this in your API calls.

3. Call a ❜embed API
Let’s make your first call using the /for-you endpoint—our personalized feed API.
To get started we will install the Typescript SDK with bun install @embed-ai/sdk. Now we can use it to get a client and call the Feed endpoint to get a For You Feed for our sample Farcaster user with FID 16085. We'll get 10 items for the feed (see top_k).
import { getClient } from "@embed-ai/sdk"
// using the API_KEY_EMBED environment variable
const key = process.env.API_KEY_EMBED!;
// get the embed sdk client with your API Key
const client = getClient(key);
const feed = await client.feed.byUserId("16085", { top_k: 10 });
console.log(feed);
Learn how to use the SDK here with the ❜embed SDK Quickstart guide.
In case you intend to not use the SDK you can call the API directly. To get types on returns and input options you may install embed-ai/types from NPM or use it to derive types for your language of choice like Python.
Minimum example
You just need:
- Your API key (passed via the
authorizationheader) - A
user_id(typically the viewer's Farcaster fid) or awallet_address
const options = {
method: 'POST',
headers: {
'accept': 'application/json',
'content-type': 'application/json',
'authorization': 'Bearer <YOUR-API-KEY>'
},
body: JSON.stringify({
user_id: '3'
})
};
fetch('https://api.mbd.xyz/v2/farcaster/casts/feed/for-you', options)
.then(res => res.json())
.then(console.log)
.catch(console.error);
Sample response
{
"status_code": 200,
"body": [
{
"score": 0.001231,
"source_feed": "main",
"item_id": "0xc7525f91f7de1e27ed1b101cac98ea20182d2618"
},
...
]
}
Explanation
• item_id: The cast hash. Use it with other ❜embed APIs.
• score: Relevance score for this user. Scores across all items add up to ~1.
• source_feed: Indicates the origin of the item (main, promotions, etc.)
Rendering the feed
To display actual cast content, pass return_metadata: true in your request. This gives you everything needed to render posts in your UI. For hydration make sure you set the return_metadata property to true!
const options = {
method: 'POST',
headers: {
'accept': 'application/json',
'content-type': 'application/json',
'authorization': 'Bearer <YOUR-API-KEY>'
},
body: JSON.stringify({
user_id: '3',
return_metadata: true
})
};
fetch('https://api.mbd.xyz/v2/farcaster/casts/feed/for-you', options)
.then(res => res.json())
.then(console.log)
.catch(console.error);
There are easy guides and ready made components available to get you a feed! Learn more in the guide on how to Render a Feed in a Farcaster Mini App using React
Sample with metadata
{
"status_code": 200,
"body": [
{
"score": 0.001231,
"source_feed": "main",
"item_id": "0xc7525f91f7de1e27ed1b101cac98ea20182d2618",
"metadata": {
"text": "ok i think i just stopped posting here...",
"embed_items": [
"https://imagedelivery.net/BXluQx4ige9GuW0Ia56BHw/e349139c-6d16-42c6-4f51-b0479d310d00/original"
],
"timestamp": 1730748361,
"author": {
"user_id": 662851,
"username": "littlesilver",
"display_name": "Bartholomew Littlesilver",
"pfp_url": "https://imagedelivery.net/BXluQx4ige9GuW0Ia56BHw/cf8cd550-4b72-4ce3-d262-5d99a0040900/original"
},
"ai_labels": {
"topics": ["diaries_daily_life"],
"sentiment": ["neutral"],
"emotion": ["joy"]
}
}
}
]
}
That’s it!
You’ve just created your first personalized feed with ❜embed—and you can render it however you like.
This is just the beginning. To unlock even more power, check out:
• Feed Features Explained
• Full API Reference
Updated 1 day ago